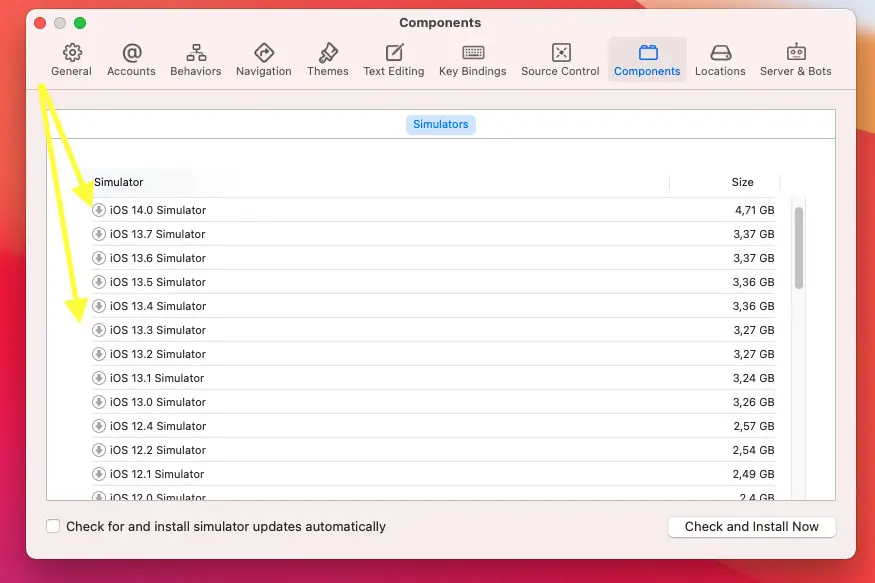
Find the Download URL The first thing you have to do is find the file that you need to download. To do this, open up XCode and click on 'Preferences Components' to see a list of available simulators to download. Click the down arrow next to the simulator you want to download to begin the normal download process. Xcode 11.4 changed the way frameworks are linked and embedded, and you may see the following errors when switching between iOS devices and simulators: Building for iOS, but the linked and embedded framework 'App.framework' was built for iOS Simulator.
- Download Xcode 11 Free
- Download Ios 12 Simulator Xcode 11 Download
- Iphone Simulator Xcode
- Xcode Simulator Mac
For years we've had to resort to using physical devices when testing push notifications. With Xcode 11.4, Apple finally gives developers the tools needed to test push notifications on the iOS Simulator. I'm going to assume you already know how to add push notifications to your app. If you've never added push notifications to an app before, I have a post that describes how to set up and test push notifications without a third-party service. That post should get you all set up to follow along with this post.
Sending a test push from the command line
Xcode comes with several command-line tools that allow you to run your tests, builds and other tasks directly from the Terminal in macOS. If you have Xcode installed, it should automatically install the command line tools on its first launch. If you've followed my guide on having multiple Xcode versions installed, make sure to select Xcode 11.4 or newer by running xcversion select 11.4 and replace 11.4 with the version of Xcode you want to use. Doing this will make sure the Xcode command line tools point to the correct toolchain.
When you have an iOS 13.4 or newer simulator running, all you need to send a push notification is an apns notification payload. Aiseesoft 4k uhd converter 6 5 17 download free. The payload should look similar to the following:
The formatting of the push notification is the same as it would be when you send it from a server to a device. The only exception is the 'Simulator Target Bundle' top-level key. This key should not be present in push notifications that you send from a production server. To send this push notification, you can run the following terminal command:
This will send a test push notification to all booted simulators. The last argument passed to this command is the path to the file that contains the test push notification. In this case, it's a file called test_push.apns which exists in the directory as the one I'm running the command from.
The 'Simulator Target Bundle' can be omitted from the file, but then the terminal command would be slightly different:
When you don't include your app's bundle identifier in the payload, you need to specify the bundle identifier of the receiving app in the command. Make sure you replace with the receiving application's bundle identifier.
Sending a test push notification without the command line
If you're not comfortable using the command line to send a test push, you can also drag your test push notification directly to the simulator to have it delivered to that specific simulator immediately.
When doing this, make sure your file has .apns as its extension, and it must include the 'Simulator Target Bundle' top-level key so the simulator knows which application should receive your test push.
In Summary
The ability to test push notifications in the simulator is a feature that iOS developers have wanted for a very long time, and I think that it's great that Apple has finally provided us with this ability. Especially because they managed to make the process so straightforward by keeping everything local to the machine you're developing on. Izotope neutron 3 advanced 3 11.
If you want to test with notifications that are actually generated and sent from your server, you still need to use a physical device because the simulator doesn't support true remote notifications just yet. However, I think this is a great step in the right direction and I'm sure I will use this feature regularly.
If you have any questions or feedback for me, make sure to reach out on Twitter.
Practical Combine
Learn everything you need to know about Combine and how you can use it in your projects with my new book Practical Combine. You'll get thirteen chapters, a Playground and a handful of sample projects to help you get up and running with Combine as soon as possible.
The book is available as a digital download for just $29.99!
Get Practical CombineWith an all-new design that looks great on macOS Big Sur, Xcode 12 has customizable font sizes for the navigator, streamlined code completion, and new document tabs. Xcode 12 builds Universal apps by default to support Mac with Apple Silicon, often without changing a single line of code.
Designed for macOS Big Sur.
Xcode 12 looks great on macOS Big Sur, with a navigator sidebar that goes to the top of the window and clear new toolbar buttons. The navigator defaults to a larger font that's easier to read, while giving you multiple size choices. New document tabs make it easy to create a working set of files within your workspace.
Document tabs.
Download Xcode 11 Free
The new tab model lets you open a new tab with a double-click, or track the selected file as you click around the navigator. You can re-arrange the document tabs to create a working set of files for your current task, and configure how content is shown within each tab. The navigator tracks the open files within your tabs using strong selection.
Navigator font sizes.
The navigator now tracks the system setting for 'Sidebar icon size' used in Finder and Mail. You can also choose a unique font size just for Xcode within Preferences, including the traditional dense information presentation, and up to large fonts and icon targets.
Code completion streamlined.
A new completion UI presents only the information you need, taking up less screen space as you type. And completions are presented much faster, so you can keep coding at maximum speed.
Redesigned organizer.
An all-new design groups all critical information about each of your apps together in one place. Choose any app from any of your teams, then quickly navigate to inspect crash logs, energy reports, and performance metrics, such as battery consumption and launch time of your apps when used by customers.
SwiftUI

SwiftUI offers new features, improved performance, and the power to do even more, all while maintaining a stable API that makes it easy to bring your existing SwiftUI code forward into Xcode 12. A brand new life cycle management API for apps built with SwiftUI lets you write your entire app in SwiftUI and share even more code across all Apple platforms. And a new widget platform built on SwiftUI lets you build widgets that work great on iPad, iPhone, and Mac. Your SwiftUI views can now be shared with other developers, and appear as first-class controls in the Xcode library. And your existing SwiftUI code continues to work, while providing faster performance, better diagnostics, and access to new controls.
Universal app ready.
Xcode 12 is built as a Universal app that runs 100% natively on Intel-based CPUs and Apple Silicon for great performance and a snappy interface.* It also includes a unified macOS SDK that includes all the frameworks, compilers, debuggers, and other tools you need to build apps that run natively on Apple Silicon and the Intel x86_64 CPU.
Download Ios 12 Simulator Xcode 11 Download
Updated automatically
When you open your project in Xcode 12, your app is automatically updated to produce release builds and archives as Universal apps. When you build your app, Xcode produces one binary 'slice' for Apple Silicon and one for the Intel x86_64 CPU, then wraps them together as a single app bundle to share or submit to the Mac App Store. You can test this at any time by selecting 'Any Mac' as the target in the toolbar.
Test multiple architectures.
On the new Mac with Apple Silicon, you can run and debug apps running on either the native architecture or on Intel virtualization by selecting 'My Mac (Rosetta)' in the toolbar.
Multiplatform template
New multiplatform app templates set up new projects to easily share code among iOS, iPadOS, and macOS using SwiftUI and the new lifecycle APIs. The project structure encourages sharing code across all platforms, while creating special custom experiences for each platform where it makes sense for your app. Microsoft excel download official.
Improved auto-indentation
Iphone Simulator Xcode
Swift code is auto-formatted as you type to make common Swift code patterns look much better, including special support for the 'guard' command.
StoreKit testing
New tools in Xcode let you create StoreKit files that describe the various subscription and in-app purchase products your app can offer, and create test scenarios to make sure everything works great for your customers — all locally testable on your Mac.
Xcode Simulator Mac
Get started.
Download Xcode 12 and use these resources to build apps for all Apple platforms.

